Wireframes: La clave para añadir a tu página, una experiencia de usuario excepcional.
Un wireframe es una representación visual básica de la estructura de una página web. Funciona como un boceto web que detalla el diseño y la funcionalidad antes de que se desarrolle la interfaz final. Los wireframes permiten a los diseñadores y desarrolladores centrarse en la disposición y la jerarquía de los elementos sin distracciones de colores o gráficos detallados.
Importancia de los Wireframes en el Prototipado Web
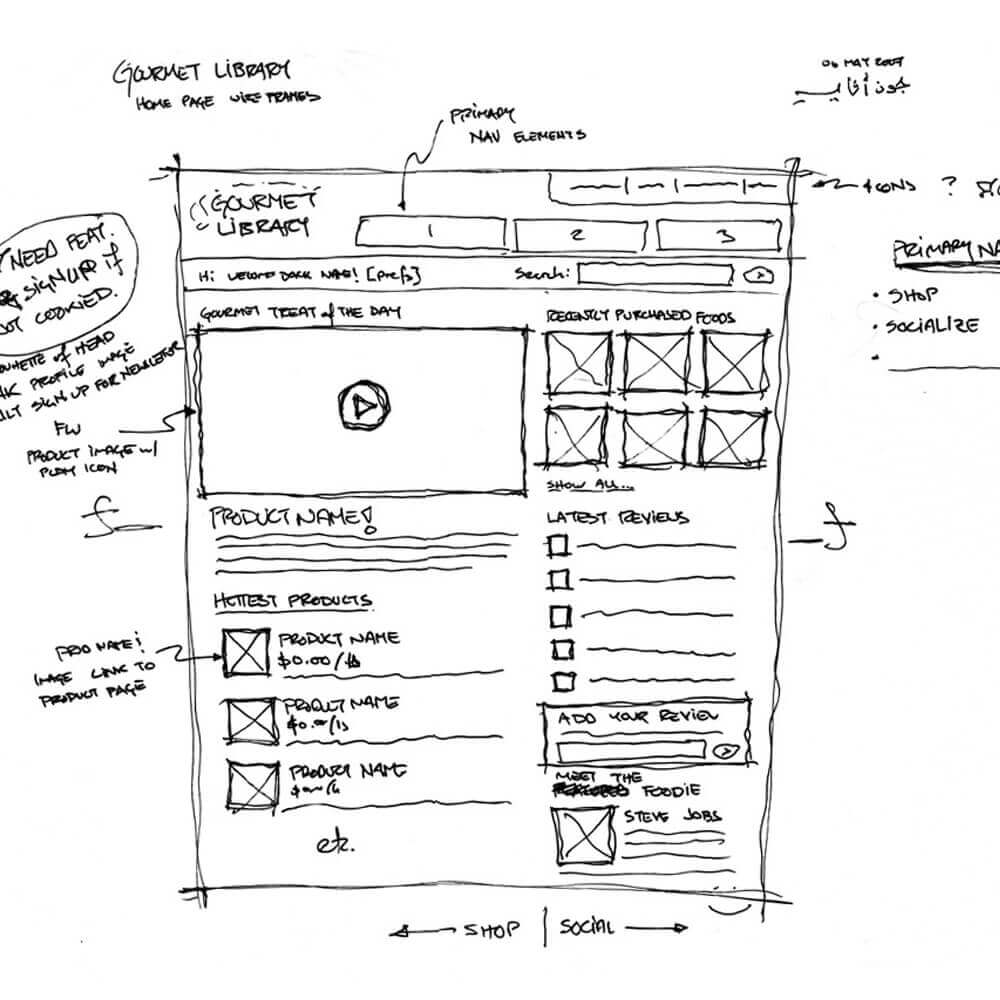
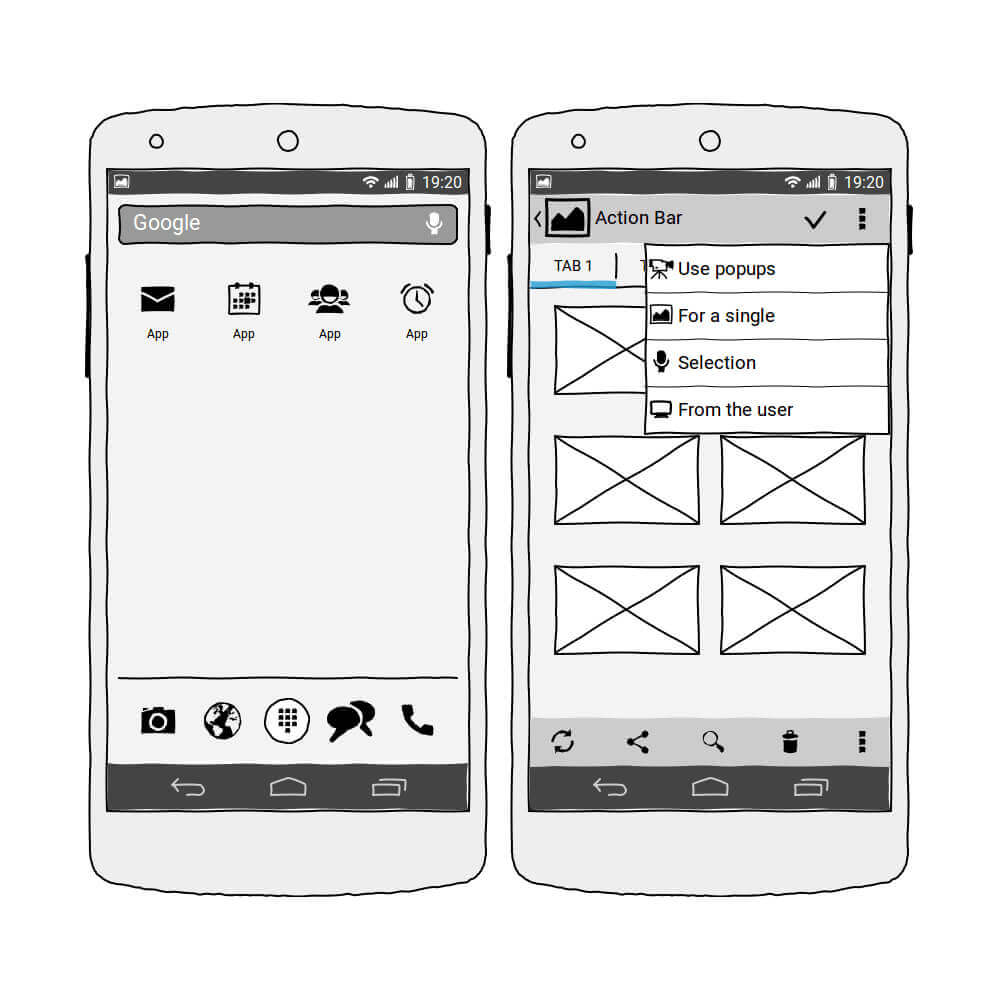
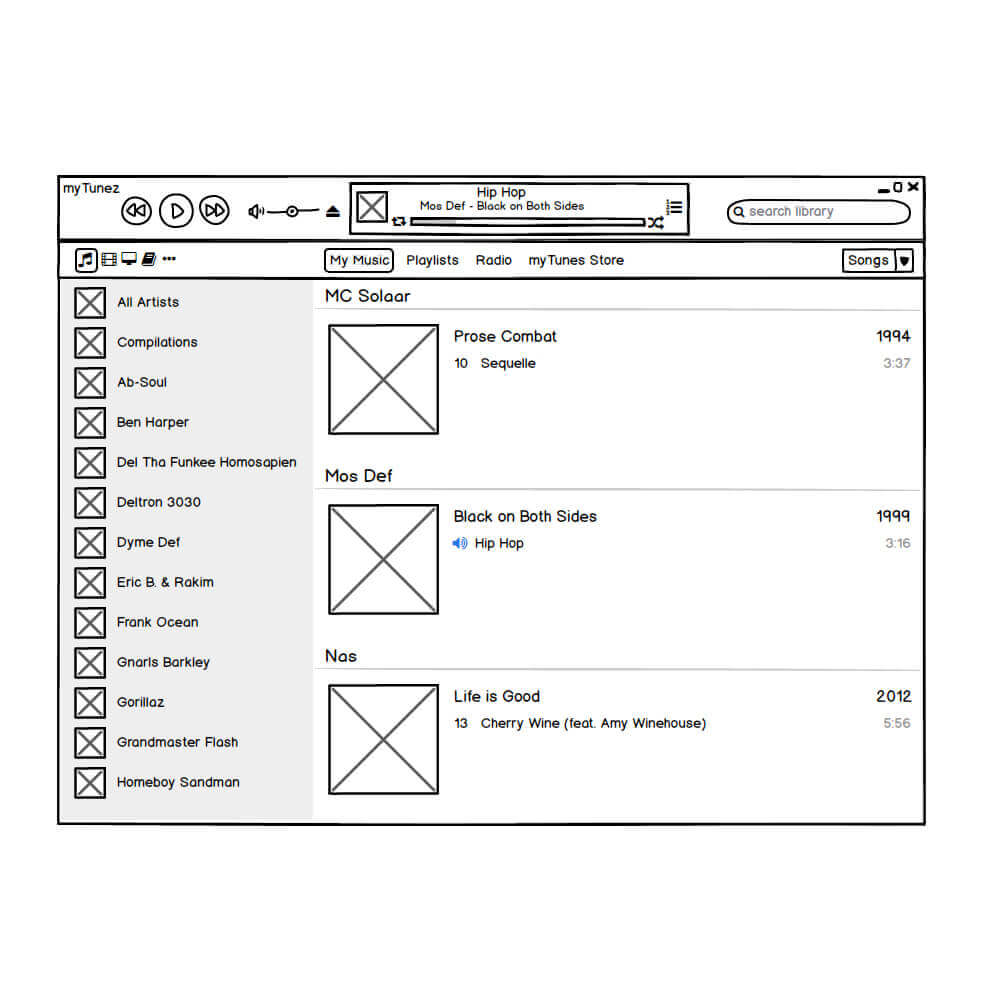
Una de las maneras más utilizadas para bocetar y prototipar tu proyecto es mediante wireframes, estos consisten en realizar un esquema o guía visual, a través de la cual se pueden establecer las funciones que tendrá tu página o aplicación, así como relacionar el aspecto visual con la arquitectura de información del proyecto. Para realizarlos no existe una regla en específico, ya que pueden ser de baja calidad, es decir, hechos a mano o en computadora de manera básica y no tan detallada o en alta calidad, los cuales se logran a través del uso de software especializado para diseñar el aspecto de la interfaz o pantallas de manera mucho más fina y detallada. Cabe mencionar que cualquier opción es válida, en Genotipo somos de la vieja escuela y preferimos el uso del lápiz y papel para crear nuestros wireframes.
Los Wireframes son esenciales en el prototipado web porque:
Facilitan la Comunicación.
Ayudan a todos los involucrados a entender la estructura y funcionalidad del sitio.
Ahorro de Tiempo y Costos.
Detectar problemas en las primeras etapas ahorra tiempo y recursos.
Mejor Experiencia de Usuario (UX).
Permiten centrarse en la navegación y la interacción antes de los aspectos visuales.
Proceso de Creación de un Wireframe
El proceso típico para crear un wireframe incluye los siguientes pasos:
1. Definición de Objetivos
Define los objetivos del sitio web y lo que se espera lograr. Esto puede incluir aumentar las ventas, proporcionar información, o mejorar la interacción con los usuarios.
2. Investigación y Análisis
Analiza las necesidades de los usuarios y la competencia. Entender lo que buscan los usuarios ayuda a crear wireframes que satisfacen sus expectativas.
3. Estructura y Jerarquía
Determina la estructura de la página y la jerarquía de información. Decide qué elementos son más importantes y dónde deben estar ubicados.
4. Creación del Boceto Web
Crea un boceto web inicial en papel o con herramientas digitales. Este boceto debe incluir:
- Disposición de elementos clave.
- Navegación principal y secundaria.
- Ubicación de llamadas a la acción (CTA).
5. Revisión y Ajustes
Revisa el wireframe con el equipo y realiza ajustes según los comentarios recibidos. La iteración es clave para mejorar la estructura antes de pasar a la fase de diseño visual.
Una de las principales ventajas que te brindará el uso de wireframes, es la optimización del tiempo a la hora de realizar los archivos digitales finales previos al maquetado y programación del sitio.
¿Cómo crear un wireframe?
En realidad no existe una regla de oro para esto, de hecho una de las practicas más comunes para hacer esto es de manera tradicional, sí, así como lo lees, es decir... A papel y lapíz... o pluma, bolígrafo, plumón o lo que quieras, sabes a lo que nos referimos; sin embargo, existen también una gran variedad de herramientas especializadas para wireframing y prototipado web que cada vez se han vuelto más populares entre los diseñadores UI y los especialistas en experiencia de usuario. Algunas de las más conocidas son: Figma, Sketch, Adobe XD, Balsamiq, Miro, Mural, entre otras.
Cabe mencionar que en este punto lo importante no es la herramienta o si lo haces a mano, que tan bonito o burdo lo hagas, lo importante es que cumpla con el objetivo de ser una guía útil para los siguientes en tu proceso de creación de página web.
Mejores Prácticas para el Diseño de Wireframes
Para asegurar que tus wireframes sean efectivos, sigue estas mejores prácticas:
Simplicidad y Claridad
Mantén los wireframes simples y claros. El objetivo es centrarte en la funcionalidad y la estructura, no en los detalles visuales.
Consistencia
Asegura que la navegación y el diseño sean consistentes en todas las páginas. Esto ayuda a los usuarios a entender cómo moverse por el sitio.
Feedback Continuo
Involucra a todos los interesados desde el principio y busca retroalimentación continua. Esto ayuda a identificar y solucionar problemas tempranamente.
Prioriza la Experiencia de Usuario (UX)
Siempre piensa en la experiencia del usuario final. Un buen wireframe debe facilitar una navegación intuitiva y eficiente.
¿Quienes se involucran en la creación y optimización de Wireframes?
Normalmente y dependiendo del equipo de trabajo que realizará el proyecto, las personas que suelen involucrarse en la creación de los wireframes son: arquitectos de información, diseñadores de interacción, diseñadores de experiencia de usuario, diseñadores gráficos, programadores e incluso gestores de cuenta o producto, todo esto sustentado siempre con el apoyo de un área de marketing digital quienes darán las pautas y objetivos específicos del proyecto.
En Genotipo, la realización de wireframes es una de las partes del proceso que más disfrutamos realizar, ya que cada proyecto nos representa un gran reto y el poder plasmarlo e iniciarlo a través de este recurso, es parte fundamental para el éxito del mismo.
¿Listo para mejorar tu proceso de diseño web?
Los wireframes son una herramienta invaluable en el diseño de páginas web. No solo facilitan la comunicación y el ahorro de recursos, sino que también aseguran una mejor experiencia de usuario. Al seguir las mejores prácticas y utilizar las herramientas adecuadas, puedes crear wireframes que transformen tus ideas en sitios web efectivos y atractivos.
Prueba nuestras recomendaciones y mejora tus proyectos web hoy.